لعلك سمعت عن البوتستراب الشهير والذى يستخدمه الكثير من مصممين واجهة المستخدم (Front-end)
فى المواقع الإلكترونية فى هذه الأيام سنتعرف من خلال هذه المقال عن البوتستراب وكيفية عمله.
البوتستراب عبارة عن إطار عمل فريمورك (Framework) مجاني يستخدم لتسهيل عملية تصميم صفحات مواقع
الويب ويتميز بأنه متوافق مع كافة أحجام الشاشات (Responsive) ويوفر على المطور كلاسات CSS جاهزة
يمكن استخدامها بلغات HTML , CSS , JS وإطار العمل في مجموعة من الأكواد الجاهزة التي توفر الجهد
والعناء للقيام بالكثير من الأشياء منها:
- الأزرار (Buttons)
- مربعات النص (Text Fields)
- القوائم المنسدلة (Drop Down Menus) وغيرها من الأشياء المساعدة مثل رسائل التنبيهات التي نظهرها للمستخدم.
- سهل الاستخدام نسبياً
- يمكنك استخدام Bootstrap لبناء سمات WordPress
- كل من Bootstrap و WordPress مفتوحان المصدر
- كلاهما منتشر بدرجة كافية بحيث يمكنك العثور على كثير من الموارد
- يعمل Bootstrap مع الكثير من الإضافات المختلفة
كيف يعمل البوتستراب – Bootstrap ؟
نقوم بإعطاء كلاسات معينة وهذا الكلاسات معرفة فى ملفات البوتستراب لعمل وظيفة معينة
مثال بسيط على ذلك:
<button type=”button” class=”btn btn-success btn-lg”>Large Success button</button>
كما تلاحظ، لدينا btn و btn-success و btn-lg كلها ستصنع لنا زر كبير وأخضر، رأيت كم الأمر بسيط وسهل
وسريع، ولا يحتاج كتابة أي كود ويوجد الكثير من الكلاسات الخاصة بالإزار والفورمات والنصوص والصور
والتعامل مع أي عنصر تقريبا وللحصول على الاكواد من الموقع الرسمي من هنا
كيف يعمل Bootstrap Grid System ؟
يعمل النظام على بناء الموقع على هيئة صفوف وأعمدة لجعل الموقع متجاوب على جميع مقاسات الشاشات
على سبيل المثال: تقسيمة الموقع فى الصورة هى للشاشات الكبيرة أما فى حالة التابلت او الموبايل فالشكل سيختلف
حتى تمكن القارئ من تصفح المقال أو الموضوع بشكل أسهل فيكون على الشكل

كيف يعمل Bootstrap Grid System ؟
يسمح لك البوتستراب بعمل 12 عمود بعرض الصفحة يمكن دمج عمود أو أكثر لعمل عمود اعرض

البوتستراب هو نظام متجاوب بمعنى ان الاعمدة ستقوم باعادة ترتيب نفسها بناء على مقاس الشاشة كما شرحنا فى المثال السابق
ويوجد أربعة كلاسات للبوتستراب:
- xm للموبايل
- sm للتابلت
- md للجهاز العادي
- lg للأجهزة الكبيرة
ما هي قواعد البوتستراب – Bootstrap:
يجب أن يكون كلاسات row داخل .container للعرض الثابت للصفحة او .container-fluid للعرض الكامل
يستخدم row لعمل مجموعة أفقه من الأعمدة
المحتوى يفضل ان يوضع داخل الاعمدة فقط
كيفية إضافة بوتستراب إلى موقع ووردبريس – WordPress:
لإضافة البوتستراب إلى الووردبريس، ستحتاج إلى البدء في تنزيل البوتستراب من موقع الويب.
سيأتي التنزيل كملف مضغوط، لذا قم بفك ضغطه.
كما نقوم بتقديم دعم متكامل في استضافة كواليتي للوردبريس عبر استضافة ووردبريس مخصصة يمكنكم رؤية باقاتها من هنا
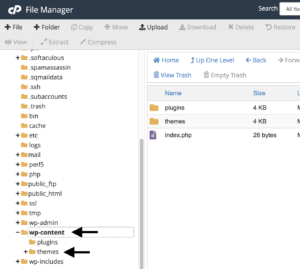
بعد ذلك ، باستخدام عميل FTP أو مدير الملفات في cPanel ، ابحث عن مجلد wp-content ،
ثم مجلد السمات بداخله. هذا هو المكان الذي ستقوم بتحميل ملفات Bootstrap فيه. قبل القيام بذلك ،
قم بإنشاء مجلد جديد هناك ، وقم بتسميته شيئًا يسهل تذكره مثل bootstrap-theme. ثم قم
بتحميل ملفات Bootstrap التي قمت بتنزيلها إلى هذا المجلد.

يطلب موقع ووردبرس بعض الملفات حتى يعمل بشكل صحيح، لذا تأكد من أن ملفات Bootstrap
تتضمن style.css و index.php و header.php و footer.php.
افتح ملف style.css في مجلد Bootstrap ، وقم بتحرير المعلومات حتى تتطابق مع موقعك.
على وجه التحديد ، قم بتعبئة البيانات بين الرموز / * و * /. سيبدو مثل:
/ *
اسم الموضوع: MyBootstrapTheme
المؤلف: YourBusinessName
الوصف: وصف الموضوع
الإصدار: 1.0.2
عنوان URI للموضوع: yourwebsite.com
* /
احفظ التحديثات التي قمت بها. بعد ذلك ، عندما تذهب إلى حساب ووردبريس الخاص بك، يجب أن تكون قادراً
على رؤية السمة في قسم السمات ضمن المظهر، ثم يمكنك التخصيص حسب الحاجة داخل ووردبريس.
من خلال إضافة بوتستراب إلى ووردبريس، يمكنك الحفاظ على المرونة القوية وسهولة الاستخدام
التي يوفرها ووردبريس، مع إضافة الأسلوب البسيط لإنشاء موقع متجاوب يعد به Bootstrap.
وهكذا نكون قد تكلمنا بشكل كامل عن مزايا Bootstrap, تواصل مع فريق دعم استضافة كواليتي
بحال وجود اي استفسارات اخرى.

